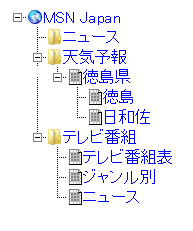
表示例

TreeViewコントロール(線の表示有り)
<asp:TreeView ID=”tree” runat=”server”
EnableClientScript=”False” ExpandDepth=”0″
LineImagesFolder=”~/TreeLineImages” ShowLines=”True”>
EnableClientScript=”False” ExpandDepth=”0″
LineImagesFolder=”~/TreeLineImages” ShowLines=”True”>
ノードを追加する
Dim node As New TreeNode()
node.Value = reader.GetString(0) ‘ ノード値
node.Text = reader.GetString(1) ‘ ノード・テキスト
・
・
・
tree.Nodes.Add(node)
node.Value = reader.GetString(0) ‘ ノード値
node.Text = reader.GetString(1) ‘ ノード・テキスト
・
・
・
tree.Nodes.Add(node)
ノードごとにアイコンを設定する
Select Case parent
Case “-”
node.ImageUrl = “~/image/cloudservice.ico”
Case “http://jp.msn.com/”
node.ImageUrl = “~/image/folder.ico”
Case Else
node.ImageUrl = “~/image/icon.ico”
End Select
Case “-”
node.ImageUrl = “~/image/cloudservice.ico”
Case “http://jp.msn.com/”
node.ImageUrl = “~/image/folder.ico”
Case Else
node.ImageUrl = “~/image/icon.ico”
End Select
動的に子ノードを取得